Det är ingen slump att du får upp svenska sidor när du googlar. Sökmotorerna gör allt de kan för att ge dig så träffsäkra resultat som möjligt. Det inkluderar även att presentera innehåll som är relevant för den specifika regionen du söker från. Och det är här Hreflang kommer in i bilden. Hreflang kan nämligen hjälpa dig att bli ännu mer relevant och på så vis öka trafiken från andra marknader. Så det är definitivt ett begrepp du vill hålla koll på. I alla fall om din verksamhet verkar på flera marknader eller siktar på en internationell expansion.
-
Vad är Hreflang?
-
Fördelar med Hreflang
-
Viktigt att veta och best practices
-
Hur du implementerar attributet
-
Driv mer och bättre trafik
Vad är Hreflang?
Hreflang är ett attribut du kan lägga till i din HTML-kod för att hjälpa sökmotorer att förstå vilket språk som används på sidan. Säg att du driver en e-handel för alla nordiska marknader. Genom Hreflang taggar kan du visa Google vilka produktsidor som är på danska, norska, finska och svenska. När en person som valt svenska språkinställningar väl söker efter dina produkter har du då, genom hreflang attributet, minimerat risken för att personen landar på någon av de andra sidorna med fel språk.
Fördelar med att implementera Hreflang
Det finns flera fördelar med att faktiskt göra ett ordentligt svep av sin sajt och implementera Hreflang taggar.
Du skapar en bättre användarupplevelse
Det första är naturligtvis att du skapar en bättre användarupplevelse. Genom att implementera hreflang taggar skapar du ju så bra förutsättningar som möjligt för besökarna att hamna på rätt landningssida. Att landa på en sida med fel språk eller fel valuta kan vara mycket irriterande och göra att besökaren klickar sig vidare till en annan sajt istället.
Du blir mer relevant och ökar sannolikheten att driva trafik
När du implementerar Hreflang taggar blir du också mer relevant för de olika regionala marknaderna. Det ökar dina förutsättningar att ranka bra i söket och driva trafik. Ökad trafik ger ju i sin tur också bättre förutsättningar att driva konverteringar, vilket för de flesta resulterar i högre intäkter.
Du slipper krångel med duplicerat innehåll
En annan fördel är att du slipper problem med duplicerat innehåll. När vi pratar SEO är duplicerat innehåll på sajten nämligen något vi vill undvika. Detta är en utmaning för vissa verksamheter, inte minst e-handlare. Men! Med en Hreflang tagg räknas inte översättningar som duplicerat innehåll, något som kommer spara dig både tid och resurser.
Viktigt att veta om Hreflang och best-practice
Något som är viktigt att känna om Hreflang taggar är att de alltid ska vara dubbelriktade. Det innebär i praktiken att språkversionerna ska peka till varandra. Då kan sökmotorerna vara säkra på att det är du som kontrollerar båda sidorna, eftersom de båda har angivit att det finns en relation dem emellan. Det är även best-practice att 1) lägga till ett självrefererande hreflang attribut där sidan pekar tillbaka till sig själv och 2) att lägga till x-default tags som visar vilken sida som ska visas när ingen språktagg är relevant för besökaren.
Hur implementerar man ett Hreflang attribut?
Det finns tre olika sätt du kan implementera Hreflang attribut på din sajt. Du kan själv bestämma vilken av dessa metoder som du vill använda dig av.
1. Hreflang i HTML taggen
Om du går in i HTML-koden på din hemsida finns det en sektion som kallas för. Där hittar du viktig information som inte finns synligt någonstans på hemsidan för besökaren. Här kan du lägga till allt ifrån ett till flera hreflang-attribut. Väljer du att implementera hreflang via HTML-koden är best-practice att lägga till taggar för alla olika språkvarianter av din hemsida.
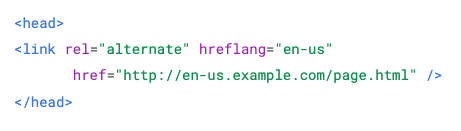
För att lägga till en hreflang tagg behöver du addera kod i ”<head>”-sektionen som berättar följande.
Tänk på att du behöver lägga in rätt variabler för just din sajt. För språkkoder gäller standarden ISO 639-1 och vid eventuella landskoder gäller ISO 3166-1 alpha 2. Detta innebär att “språk_och_landskod” för Sverige till exempel hade varit “sv-se”. Glöm inte att lägga in den specifika URL:en som hreflang attributet gäller för också.
Kan du se vilket språk och land den här sidan gäller för?

Svar: Hreflang-attributet visar att URL:en är menad för engelskspråkiga individer som befinner sig i USA.
2. Hreflang i HTTP Headern
Ibland kan det vara så att du har material på nätet som inte är programmerat i HTML. Detta skulle kunna vara content på din sajt som en besökare kan ladda ner som PDF. I dessa fall är det möjligt att lägga till hreflang attributet direkt i HTTP headern.
I exemplet nedan ser du en guide som går att ladda ner på både engelska och svenska.
”<https://exempel.com/en/guide.pdf>; rel=”alternate”; hreflang=”en”,”
”<https://exempel.com/sv/guide.pdf>; rel=”alternate”; hreflang=”sv””
3. Hreflang i XML sitemap
En XML Sitemap är en karta över alla sidor som finns på en domän. Om du inte redan har en, kan du skapa en egen för att hjälpa sökmotorer att förstå vilka sidor som finns på din sajt. Att lägga till hreflang-attribut i din sitemap är det sista sättet som du kan implementera taggarna på din sajt på.
När du implementerar Hreflang i din sitemap behöver du specificera vilka alternativa språk som finns – på varje sida. Detta innebär att om du har 5 olika språkvarianter behöver du lägga in de 5 versionerna på alla 5 URL:er. Här kan du kika på ett exempel med två språkversioner, en på svenska och en på engelska. Sidan det gäller specificeras under med varje språkversion under .

Hreflang kan vara en nyckel till bättre trafik
Att implementera hreflang-attribut kan alltså vara en nyckel till att driva mer och bättre trafik. Sökmotorerna är smarta. Men ibland behövs ändå en knuff i rätt riktning. Dessutom vill vi ju ge besökarna en så bra användarupplevelse som möjligt. Ingen tycker om att hamna på en sida med fel språk eller med produkter där priset visas i fel valuta. Hreflang gör att vi ökar sannolikheten för besökare från olika länder att hamna rätt. Något som i slutändan ger oss bättre förutsättningar att konvertera och driva försäljning på sikt.

