Du har säkert hört snacket om Googles nya uppdatering Page Experience Update som börjar rullas ut i mitten på juni år 2021. Säkert har du också sett och läst en hel del artiklar om uppdateringen och den nya rankingfaktorn Core Web Vitals som består av tre delar; laddtid, interaktivitet och visuell stabilitet. Den här artikeln kommer inte att vara ytterligare en som förklarar vad det är. Istället kommer vi med en checklista fokusera på hur ni kan förbereda er inför uppdateringen och förbättra Core Web Vitals.
- Behöver man förbereda sig?
- LCP – Förbättra långsam laddtid
- FID – Förbättra sidans interaktivitet
- CLS – Förbättra sidans visuella stabilitet
- Var ska jag börja?
Behöver man förbereda sig?
Vi kan såklart inte veta hur viktig och stark rankingfaktor Core Web Vitals kommer vara framöver. Det hänger också ihop med hur väl era konkurrenter presterar på Core Web Vitals; laddtid, interaktivitet och sidans visuella stabilitet. Men det vi vet är att Google tidigt gått ut med att en uppdatering av Page Experience kommer. De har också gått ut med tydliga riktlinjer i vad som till exempel räknas som en bra eller dålig laddtid. Något Google sällan brukar ge bort gratis.
Den goda framförhållningen från Googles håll kan i sig tolkas som en signal för oss SEO:are att uppdateringen kommer bli viktig och därför kan det vara värt att förbereda sig. Om inte annat är det värt att fixa för att förbättra användarupplevelsen (UX). UX och SEO har idag flera viktiga synergier men kopplingen dem emellan kommer bli ännu tydligare och viktigare framöver, eftersom Google kommer ta mer hänsyn till sidupplevelsen när den rankar innehåll.
Så vad kan man då göra för att förbättra de olika mätetalen i Core Web Vitals? Låt oss gå igenom en checklista för de tre delarna!
LCP – Förbättra långsam laddtid
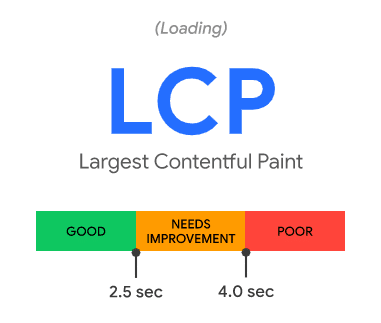
Att förbättra tiden för Largest Contentful Paint (LCP) handlar om att se till att sidans huvudsakliga innehåll i visningsområdet, t.ex bild och text, ritas upp snabbt för besökaren. Här är målet att sidan ska laddas på 2.5 sekunder eller under.

Det vanligaste orsakerna till dålig LCP:
- Långa svarstider från servern.
- Resurser som Javascript och CSS blockerar rendering.
- Resurser laddas långsamt, t.ex bilder.
Vilket Google och besökaren uppfattar som det största innehållet på din sida kan du enkelt ta reda på genom att använda Google Page Speed Insights. För Anegys startsida är det i detta fall topp sektionen som inkluderar en bakgrundsbild, H1 och text.


Låt oss ta en titt på fyra sätt som du kan förbättra tiden till uppritning av huvudsakligt innehåll (LCP)!
✓ Optimera servern
Ett sätt att förbättra laddtid och LCP är att optimera servern där du hostar din webbsida. Om inte servern är optimerad kan det öka tiden det tar för webbläsaren att hämta information och data och därmed tar det också längre tid att rita upp det huvudsakliga innehållet inom visningsområdet.
Se över vad din hostingtjänst erbjuder för alternativ för att optimera servern och därmed förbättra prestanda. Bland annat kan du se till att uppdatera till senaste PHP-version, det vill säga det skriptspråk som körs på webbservern.
✓ Använd CDN-lösning
Om ni idag inte använder er av en CDN-lösning för hosting av bilder, script, typsnitt och videos med mera, så kan det vara ett sätt att förbättra webbsidans laddtid. En CDN-lösning (Content Delivery Network) hjälper er hosta filer som bilder och script på en annan server som är närmare där besökaren befinner sig. Detta erbjuder snabbare laddtid då besökaren inte behöver vänta lika länge på att webbläsaren ska hämta information från en server långt borta.
✓ Minifiera JS och CSS
CSS- och JavaScript-filer kan innehålla en hel del tecken som mellanslag, kommentarer och indrag som kan tas bort utan att det påverkar kodens funktionalitet. Genom att ta bort “onödiga” tecken, det vill säga minifiera, kan filerna ta mindre plats och sidan kan laddas snabbare.
Nu kanske du tänker, “herregud ska jag sitta och ta bort mellanslag och kommentarer i koden för hand? Det kommer ta en evighet!”. Du kan va lugn. Det finns flera verktyg som automatiskt hjälper dig minifiera filerna!
Du kan också välja att skjuta upp inläsning av JavaScript och CSS som inte är kritisk samt att ta bort kod som inte längre används.
✓ Cachelagring
Kanske det viktigaste tillvägagångssättet att förbättra laddtid är att använda sig av cachelagring! Att cachea sidor har en direkt påverkan på LCP. Nyttja cachelagring på sidor där innehållet är statiskt och inte uppdateras vid varje request och du kan undvika onödigt lång laddtid.
FID – Förbättra sidans interaktivitet
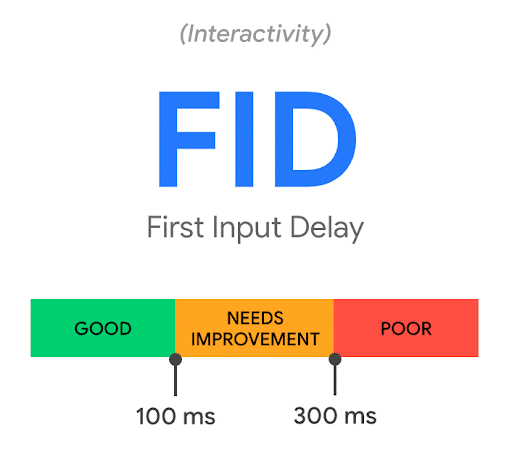
First Input Delay (FID) mäter hur en besökare upplever sidans interaktivitet. Här vill du sträva efter att sidan kan reagera och svara så snabbt som möjligt från det att besökaren först har interagerat med sidan. Det kan till exempel handla om ett klick på en länk eller knapp. För att erbjuda en bra användarupplevelse är målet att vara lika med eller under 100 ms.

Den vanligaste orsaken till dålig FID:
- Tung JavaScript.
✓ Skjut upp eller ta bort oanvänd JavaScript
Genom att reducera tiden det tar för webbläsaren att köra JavaScript-kod desto snabbare kan webbläsaren också svara besökaren när den först interagerar med sidan. Precis som du kan förbättra LCP kan du också förbättra FID genom att skjuta upp JavaScript. Även att ta bort JavaScript som inte längre används är ett sätt att förbättra FID.
✓ Bryt upp JavaScript som laddas på en sida
Om du handskas med en JavaScript-tung webbsida där ni redan försökt banta ner mängden JavaScript som körs utan resultat, så kan det istället hjälpa att bryta upp koden i mindre uppgifter. Genom att bryta upp så kallade “Long Tasks” kan du förbättra FID och Time To Interactive (TTI).
CLS – Förbättra sidans visuella stabilitet
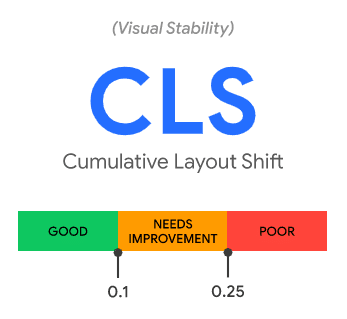
Kanske har du någon gång råkat klicka på fel ställe när en sida helt plötsligt förändras och knappar och länkar flyttas. Då vet du också hur irriterande det kan vara. Det är just dessa situationer som mätpunkten CLS vill förbättra. Cumulative Layout Shift (CLS) mäter halten av plötsliga förändringar i sidans layout. För att erbjuda en bra användarupplevelse vill du sträva efter en halt som är lika med eller under 0.1.

De vanligaste orsakerna till dålig CLS:
- Bilder och videos utan mått.
- Iframes eller annonser utan mått.
- Dynamiskt innehåll som t.ex popups.
- Typsnitt som laddas.
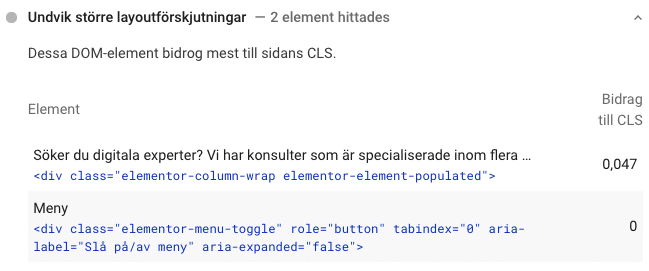
Vad Google uppfattar som oväntad förändring i layout kan du bland annat ta reda på med verktyget Google Page Speed Insights. För exempelvis Anegys startsida är det återigen topp sektionen som bidrar till CLS.

✓ Storleksattribut för bilder och videos
En regel att gå efter är att se till att bilder och videos alltid inkluderar storleksattribut för bredd och höjd. På så sätt kan du se till att webbläsaren sparar plats för elementet när bilden eller videon laddas och du undviker onödiga layout förskjutningar. Extra viktigt är det att element “above the fold” har storleksattribut. Då det är just denna sektion som besökaren ser och kan uppleva förändringar i layout.
✓ Reservera plats för annonser och dynamiskt innehåll
En av de vanligaste orsaker till layout förskjutningar är annonser. Även dessa bör ha specificerade storleksattribut för bredd och höjd där en statisk yta reserveras. Detta gäller även i situationer där ingen annons genereras då detta också kan leda till oväntade layout förändringar när annonsutrymmen kollapsar.
Även inbäddade kartor från till exempel Google Maps och inlägg från sociala medier ska som regel ha reserverad plats för att undvika hög CLS.
Du vill i största grad undvika att placera nytt innehåll ovanpå befintligt innehåll. Såvida det inte är ett svar på något som besökaren utfört. Denna typ av dynamiskt innehåll kan till exempel vara popups om prenumeration på nyhetsbrev. Här gäller det precis som för annonser, att reservera plats inom visningsområdet.
✓ Ladda typsnitt i förväg
Även typsnitt som behöver laddas ner och renderas innan det blir synligt kan orsaka oväntade layout förändringar. Till exempel när ett “fallback” typsnitt byts till det riktiga typsnittet eller när textinnehåll är osynligt tills typsnittet laddat klart. Genom att ladda typsnitt i förväg kan du undvika större layout förskjutningar.
Hjälp! Var ska jag börja?
Ett första steg är att undersöka vilka mätetal inom Core Web Vitals just er webbsida behöver förbättra. Till er hjälp har du bland annat verktygen Page Speed Insights och Search Console med rapporter som Sidupplevelse (Page Experience) och Diagnos av huvudvärden för webben (Core Web Vitals). När ni vet det kan ni börja använda checklistan ovan för att förbättra UX och SEO. Kom dock ihåg att det finns flera olika lösningar som fixar problem med laddtid, interaktivitet och sidans visuella stabilitet. Fler än de vi har lyckats lista i denna artikel.
Behöver ni hjälp att analysera hur er webbsida presterar och hur ni kan förbättra Core Web Vitals? Kontakta oss på Anegy så hjälper vi er!