Har du också undrat hur du samlar in data med Google Tag Manager? Och hur du sedan förmedlar den till plattformar som Google Analytics, Facebook eller Salesforce? I det här inlägget går vi igenom grunderna i Google Tag Manager (sv. Google Taggstyrning. Förkortas ofta GTM) – varför du behöver det och hur du kommer igång med din mätning!
UPPDATERING! I oktober 2020 uppdaterades preview och debug-funktionaliteten i Google Tag Manager. Läs Simo Ahavas inlägg om förändringen.

Vad är Google Tag Manager?
Google Tag Manager är ett så kallat taggstyrningssystem, som hjälper dig att samla in och förmedla data med hjälp av olika script. Du kan alltså välja att addera ytterligare mätning till din webb utöver den standardspårningen du får med din Google Analytics-implementering.
Vilken standardmätning får jag med Google Analytics?
Google Analytics sparar information om dina besökare och vad de gör på din webbplats genom pageviews (sv. sidvisningar). Det betyder att vi kommer kunna se vilken sida besökaren kommit till, hur länge de var där och om de sedan rört sig till en annan sida på din webbplats. Däremot får du inte särskilt mycket information om vad som händer på respektive sida. Är din viktigaste konvertering på din webbplats ett formulär så vill du med säkerhet veta hur många som interagerat med den och att du sedan i Google Analytics kan se de besök som genererat konverteringen.
Läs inlägget ”Ta kontroll över din mätning med hjälp av GTM”
Fyra viktiga fördelar med GTM
Vi brukar lista fyra viktiga fördelar med att använda ett taggstyningssystem, kontra att implementera script direkt på din webbplats.
1. Samlat på ett ställe
Med Google Tag Manager får du alla taggar samlade på ett och samma ställe. Det gör det enkelt att återanvända och ha en översikt på din mätning – istället för att leta i kod.
2. Du blir självständig
Du slipper sitta i handen på utvecklare. Med GTM är det enkelt att testa, debugga och lansera taggar själv, även för en icke-kodare.
3. Enkelt att felsöka (och rätta)
Istället för att radera trackingkoder från olika undersidor, pixlar etc. och börja om kan du backa till en tidigare sparad version av GTM. Men best practice är att du så klart gör en noggrann felsökning först innan du publicerar din mätning.
4. Mindre påverkan på laddningstid
När vi ber taggstyrningen istället hantera alla script, sker det under mer kontrollerade former, med en renare kod. Vilket också betyder att script inte körs i onödan.
Grunderna i GTM
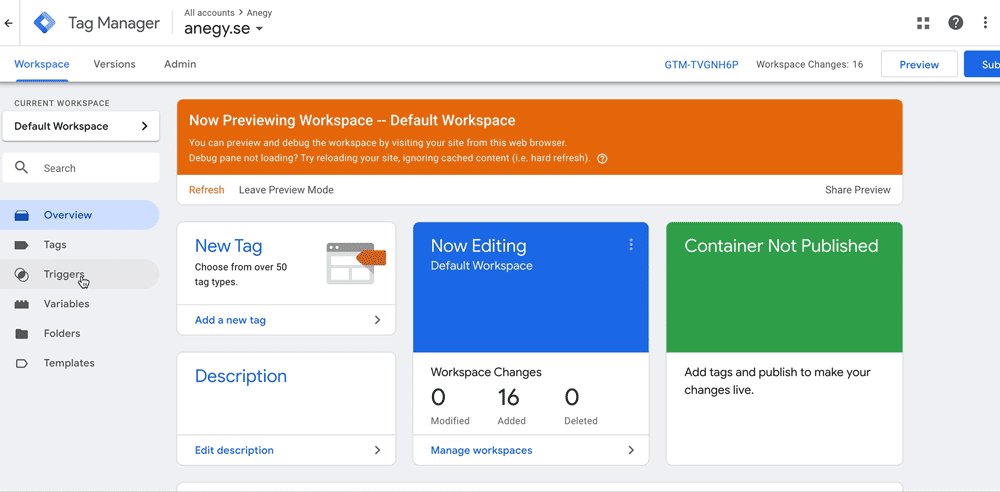
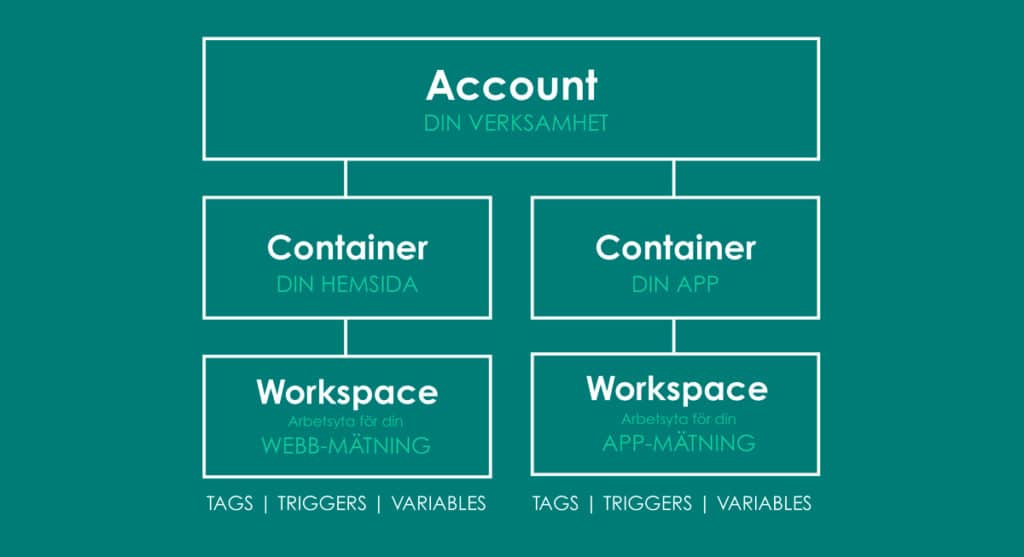
Låt oss börja med att gå igenom strukturen i Tag Manager och bekanta oss med gränssnittet. Här redogör jag i hierarkisk ordning – från toppen till botten – strukturen i GTM.

Account
När du loggar in i GTM har du en lista med alla dina accounts. Har du och ditt företag inte arbetat med Google Tag Manager tidigare så kommer din lista att vara tom. Ett account kan ses som din verksamhet. För oss som är en byrå förstår du nog då att vi har en längre lista jämfört mot normala företagskunden. Är det så att ni är en koncern med flera olika verksamheter kan ditt konto bestå av flera accounts.
Container
En container, eller behållare, är en samling med script. I ditt account har du exempelvis en container för din hemsida och en för din app.
Workspace
Ett workspace är en arbetsyta för din mätning. I containern för din hemsida har du därmed en arbetsyta för din webbmätning. Medan i din app-container har du en arbetsyta för din appmätning.
Taggar, triggers och variabler
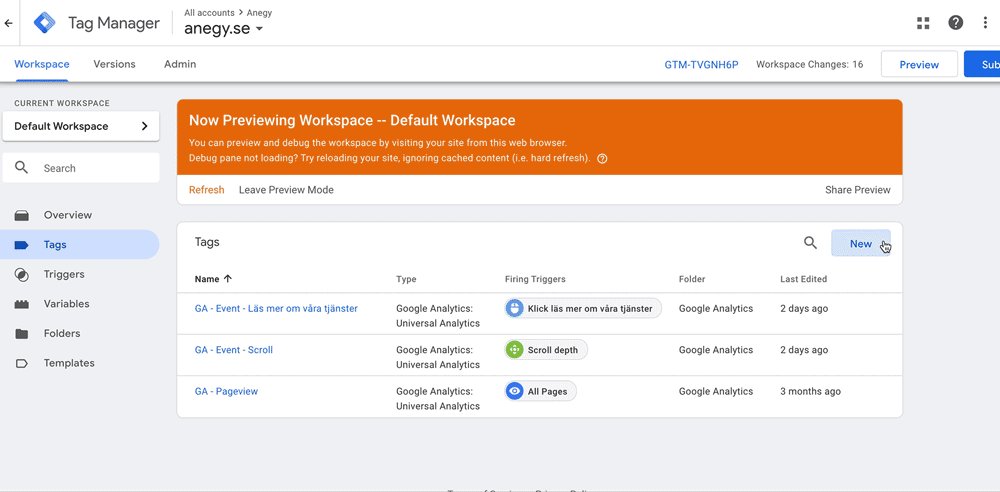
I ditt workspace sätter du upp dina taggar, triggers och variabler. Det är de som utgör själva mätningen i din container.
Vad är en tagg?
En tagg är en bit kod för att dela information om vår webbplats till olika tjänster. Vi brukar förklara en tagg med vad vi vill att Tag Manager ska göra. T.ex. dela sidvisningar med Google Analytics.
Vad är en trigger?
En trigger är ett villkor för att utlösa vår tagg. T.ex. klick på en specifik knapp.
Vad är en variabel?
En variabel är en hjälpfunktion för taggar, triggers och andra variabler. Den kan bl.a. säga åt en tagg var den ska aktiveras, t.ex. för klick-text som innehåller “Läs mer”.

Implementera Google Tag Manager
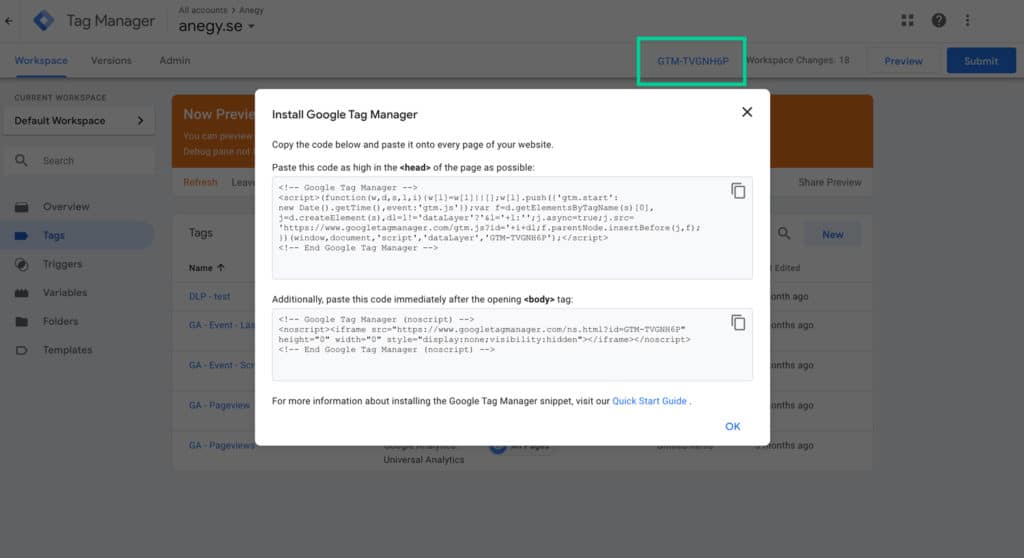
När du skapar upp din container kommer du först se en pop-up med instruktioner för implementering av GTM. Denna kommer du alltid åt på nytt genom att klicka på ditt container-ID (se bild). För att implementera GTM krävs normalt utvecklarstöd. Skicka koden som ska placeras i head och body till din webbyrå så hjälper de dig!
Använder du WordPress, finns även plug-ins för att implementera GTM. Taggarna måste finnas med på webbens samtliga sidor.

Kom igång med din mätning
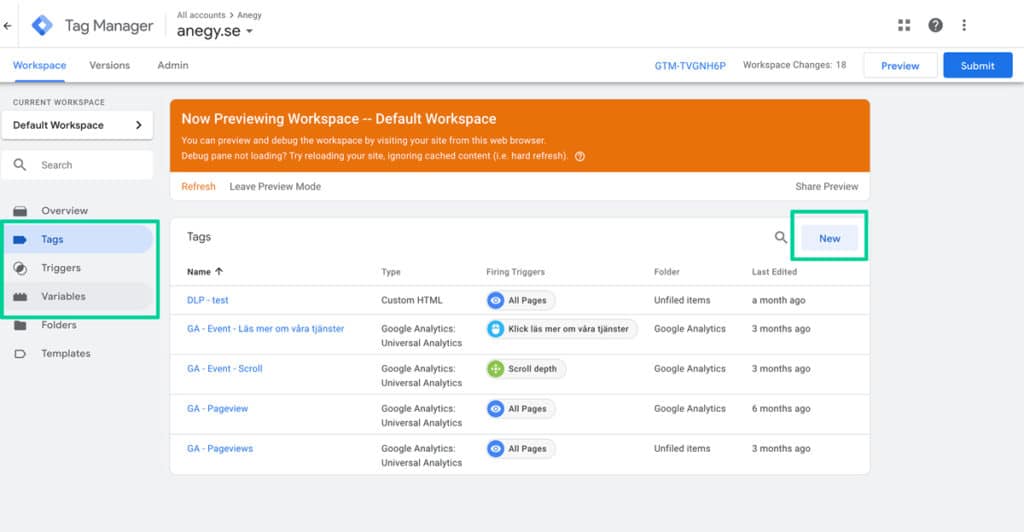
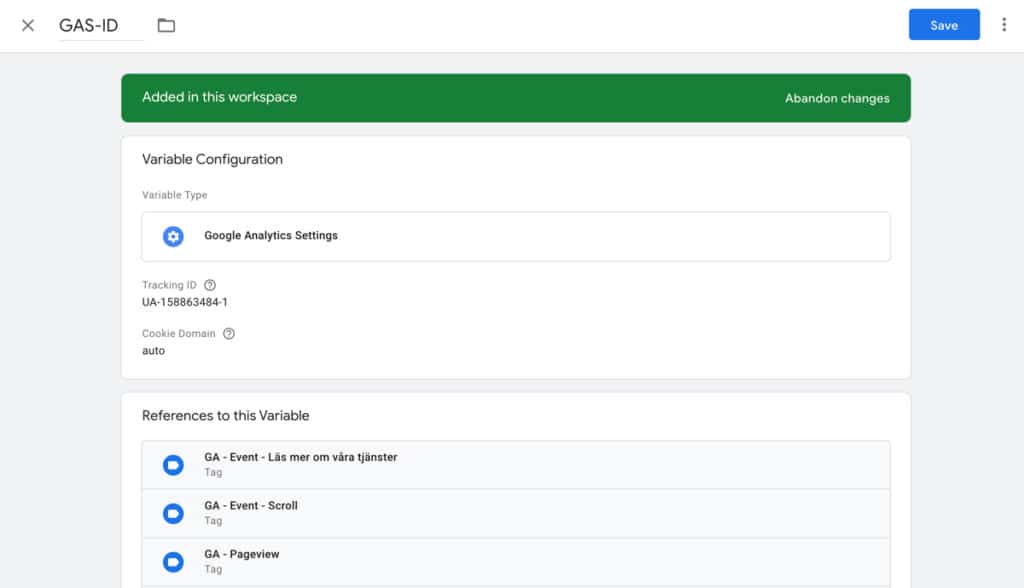
Skapa en variabel för ditt UA-ID
För att kunna skicka data till din Analytics behöver du skapa upp en Google Analytics Settings-variabel. Klicka dig till “Variables” (sv. Variabler) i vänsterspalten, och klicka på knappen “New” under “User-Defined variables”. Klicka på rutan för “Variable configuration” och välj din Google Analytics Settings-variable från listan. Nu behöver du fylla i ditt så kallade UA-ID (ditt Google Analytics ID). Det hittar du i Google Analytics under “Property” – “Tracking Info” – “Tracking code” i admin-vyn. Namnge din variable “GAS-ID” (Google Analytics Settings – ID) och spara.

Skicka sidvisningar till Google Analytics
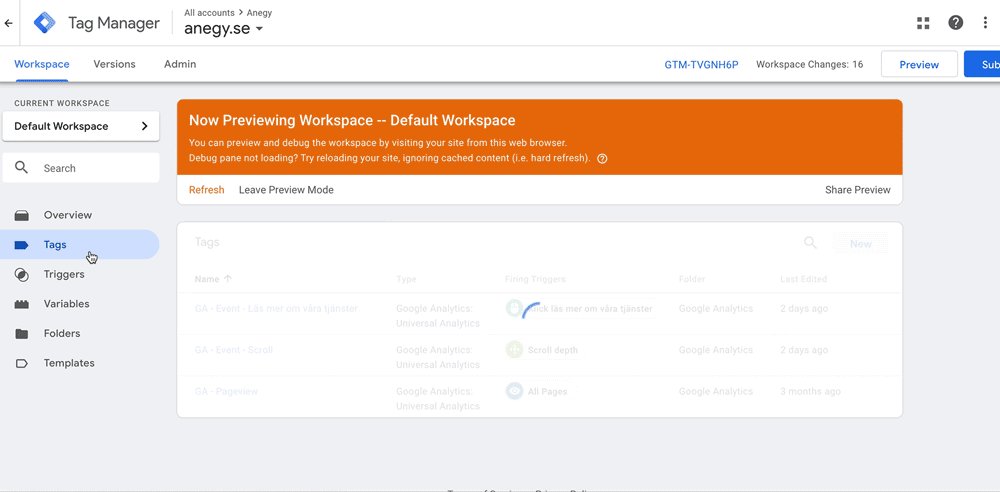
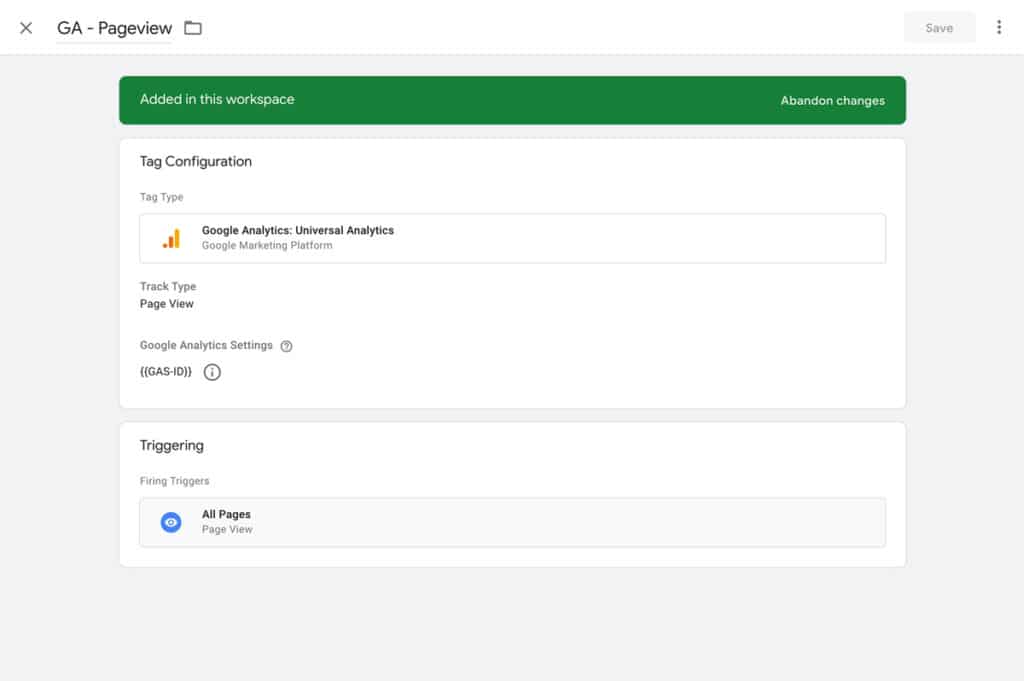
Om du inte hade GTM implementerat, och du inte heller samlar in sidvisningar med ett befintligt analytics-script på din webb (OBS! Mycket viktigt att säkerställa för att undvika dubbel pageview-tracking), är normalt en sidvisningstagg den första mätningen du sätter upp. Under “Tags” i vänsterspalten klickar du på “New”, klickar på rutan för “Tag configuration” och väljer taggen “Google Analytics: Universal Analytics”. Här väljer du “Page View” som “Track type”. Och sedan din nyskapade variable med ditt UA-ID.
Under “Triggering” väljer du “All pages”. Namnge sedan taggen “GA – Page view” och tryck på spara.

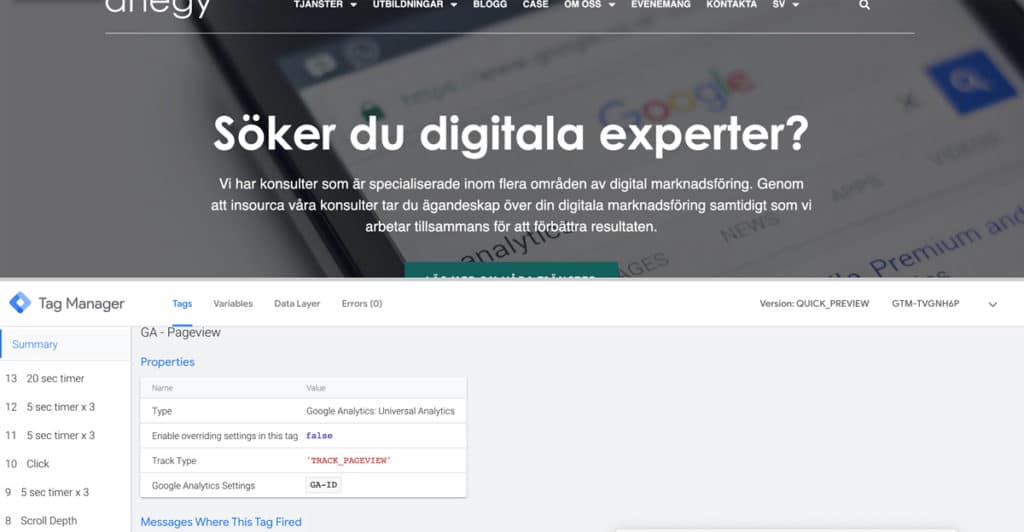
Testa din tagg
Nu är det dags att testa din tagg! Tryck på “Preview” och öppna sedan en flik med din webb. Nu ska i botten på din sida öppnas ett fönster för förhandsgranskning av din mätning. Ser du din sidvisning som utlöst under “Summary”?
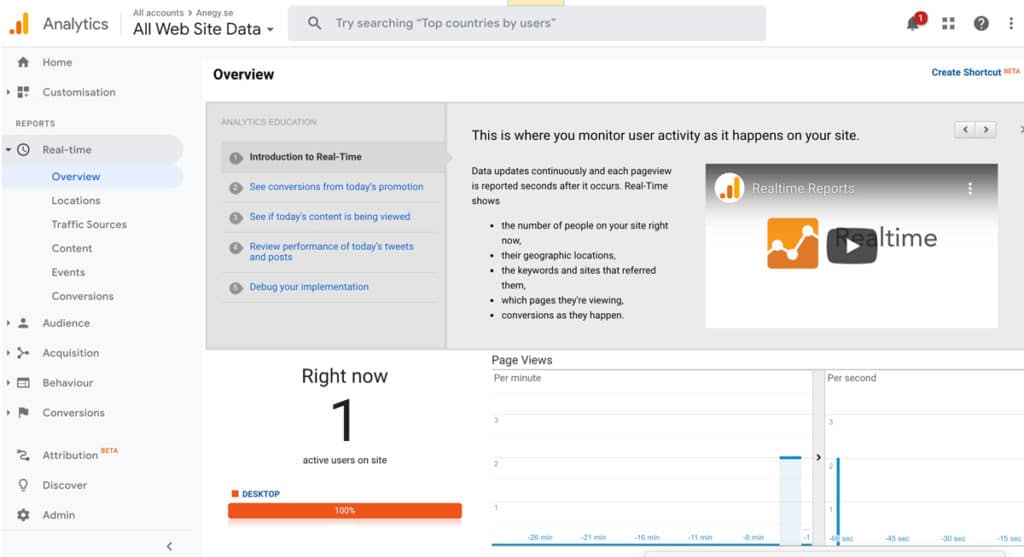
Om du går nu in i Google Analytics och i realtidsvyn, ska du även se din registrerade sidvisning. Ändra till last 30 min om du inte ser dig själv. Tänk också på att du är i en vy där din IP inte är exkluderade, t.ex. en testvy om ni har det uppsatt. Om du inte har en sådan vy på plats kan det vara bra att du ser över detta med!


Implementera event-taggar
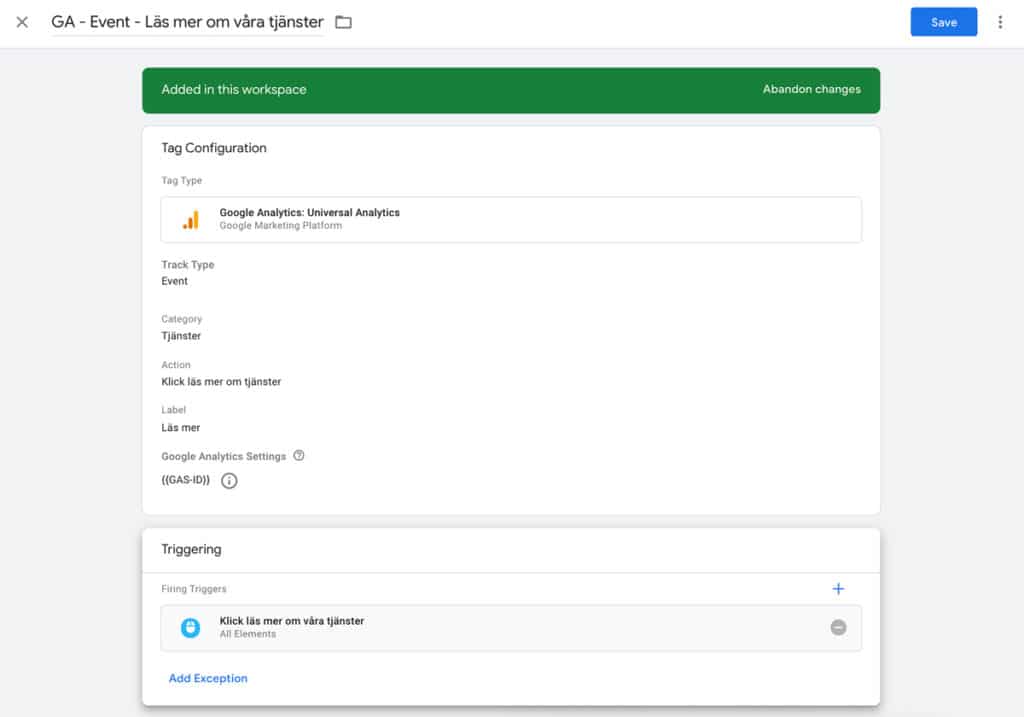
När du vill mäta interaktion med din webb, t.ex. klick- eller scrollmätning, är det dags att se över event-taggar. Efter du valt tagg-typen “Google Analytics: Universal analytics” väljer du nu istället “Event” som din spårningstyp.
Här fyller du i dina eventparametrar som styr hur datan struktureras i Google Analytics. Du kan exempelvis vilja samla all mätning som rör en viss sektion av din webb under en och samma kategori.
Sedan gäller det att tänka till och ställa in rätt på inställningarna för “Non-Interaction hit”. Här vill vi att du ska läsa extra noga. Per default räknas uppsatta event i GTM som så kallade interaktionsträffar. Det betyder att de kan påverka din bounce rate. Sätt din till “True” (dubbelnegation) om du inte vill att de ska påverka bounce.
Efter du fyllt i dina önskade eventparametrar, satt inställning för interaktionsträff och valt ditt UA-ID konfigurerar du din trigger. Klicka på +-tecknet uppe i högra hörnet. Nu kan du välja och konfigurera din önskade trigger-typ (det som ska utlösa din tagg).
Du sparar din tagg och följer upp precis som innan, på din webb med förhandsgranskning igång och i Realtids-rapporten i Google Analytics. Glöm inte att trycka på Preview och Refresh på din webb för att kontrollera senaste mätningen.

Exempel, sätt upp scroll-mätning i tre steg
1. Aktivera Built-in varaiable för Scroll depth threshold
2. Skapa en Google Analytics event-tagg, välj Scroll depth threshold som variabel i t.ex. event label
3. Konfigurera din Scroll depth-trigger efter önskemål
Lägg till tredjeparts-pixlar
Om du vill kunna implementera Facebook-pixel, Hotjar eller koppling till annan tredje part är det här du ska läsa. En fördel med Google Tag Manager är att många tredjeparts kopplingar finns som Built in. Det betyder att de är på många sätt förkonfigurerade och förenklade för dig att använda. Hotjar och Bing är två exempel som finns som Built-in. Facebook är däremot inte det.
Om du då vill implementera t.ex. En Facebook pixel behöver du istället välja en Custom HTML-tagg. Följ stegen i Facebooks pixel-generera och klistra sedan in koden i taggkonfigureringen.
Det tillkommer nya tredjeparts kopplingar till och från!
Bra webbläsartillägg
Vill du lära dig mer om GTM?
Vill du ha en lista med våra 15 best practices när du implementerar tracking? Hör av dig till oss så skickar vi guiden till dig!

