Alla har vi någon gång stött på en webbsida som laddar långsamt. Därmed vet du också hur irriterande det kan vara och hur snabbt du tar beslutet att lämna sidan för att istället besöka en annan. Förutom användarupplevelsen (UX) påverkas även SEO av en långsam webbplats. Men hur, varför och vad kan man göra åt saken? I det här inlägget får du tips på värdefulla verktyg och åtgärder.
3 sekunder. Så lång tid tar det innan vi tappar tålamodet enligt en studie av Google. Efter det tenderar besökare att lämna sajten om sidan inte laddat klart. Bara ett fåtal sekunder som gör att både besökare och konverteringar går förlorade.
Men laddar många webbsidor verkligen så långsamt? Ja, tyvärr.
En annan studie visar att den genomsnittliga webbsidan tar 87,84 % längre att ladda på mobil jämfört med desktop. Ha då i åtanke att en stor del, om inte majoriteten, av dina besökare använder en mobil enhet.
Det går med andra ord inte att sticka under stolen att det är otroligt viktigt att ha en väl optimerad webbsida både på desktop och mobil.
Långsamma webbsidor påverkar SEO
En långsam webbsida påverkar inte bara användarupplevelsen, det påverkar även SEO. Laddningstid är sedan år 2010 en rankingfaktor, men när Google rullade ut “The Speed update” år 2018 fick laddningstiden en ännu större betydelse.
Laddningstiden kan påverka hur din webbsida crawlas och därmed även din sökmotoroptimering. Om det finns landningssidor som tar lång tid att ladda finns risken att sökmotorn spindlar av ett mindre antal sidor. Detta förhindrar indexering av andra sidor som då inte kommer bli synliga i Googles sökresultat. En långsam webbsida kan också leda till ökad bounce rate och har större risk för pogo-sticking.
Ta reda på hur din webbsida presterar
Det finns flera verktyg som kan hjälpa dig mäta laddningstiden samt identifiera vad som gör att just din webbsida laddar långsamt. Pingdom Website Speed Test och Googles egna PageSpeed Insights är två gratisverktyg som ger dig flera insikter och förslag på åtgärder för att förbättra laddningstiden.
Här har vi samlat 5 vanliga orsaker och lösningar på problemet.
1. Komprimera bilder
Bilder är oftast det som väger tyngst på en landningssida och är därför också ofta boven i dramat när det kommer till långsamma webbsidor. En tumregel är att endast ladda upp bilder som är mindre än 100 kb. Om du använder Photoshop kan du enkelt spara högupplösta bilder för webben under Arkiv > Exportera > Spara för webben, och se till att de inte överstiger rekommendationen.
Tips! Bekanta dig gratisverktyg som hjälper dig komprimera bilder online. T.ex. Website Planets verktyg Image Compressor eller Tiny PNG.
2. Komprimera filer
Bilder är inte det enda som kan komprimeras på din sajt. Du kan även minifiera CSS- och JavaScript-filer för att göra din webbsida snabbare. Att minifiera CSS- och JavaScript-filer betyder att man städar upp i koden genom att rensa bort onödiga taggar, tecken och mellanslag. Med renare kod går det snabbare för landningssidan att laddas.
Tips! Låter det avancerat? Du behöver inte vara en erfaren utvecklare för att lyckas. Idag finns verktyg som gör jobbet åt dig. Spana in Minify eller pluginet Autoptimize för WordPress-sajter.
3. Ta bort onödiga bilder och element
Undvik att trycka in för många bilder och element på en enda landningssidan. Desto mer det finns att läsa in desto längre tid kommer det ta för sidan att laddas. Fundera därför på om det finns vissa delar som känns onödiga och som kan tas bort. Håll det enkelt – det blir lättare för både besökare och webbläsare att läsa av sidan.
Tips! Driver du en WordPress-sajt? Se till att ta bort plugins som du inte längre behöver eller använder.
4. Aktivera browser caching
Genom att aktivera browser caching låter du besökare lagra vissa delar av innehållet på sidan för snabbare laddning vid nästa besök. Detta hjälper såklart inte förstagångsbesökare men för dem som besöker din sajt flera gånger kommer laddningstiden helt klart förbättras.
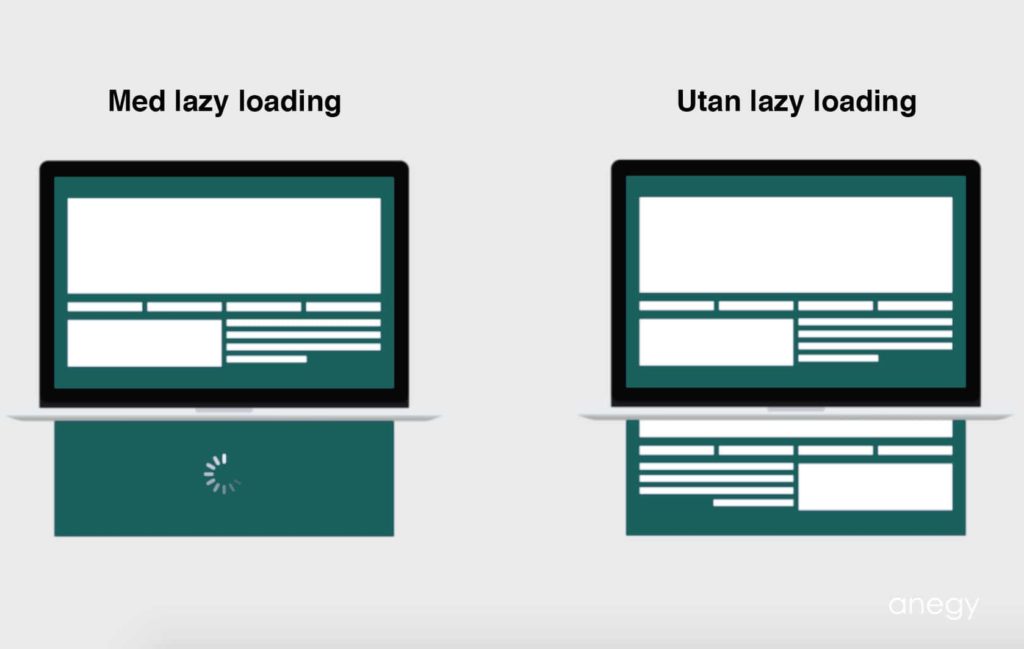
5. Testa lazy loading
Genom att skjuta upp inladdning av exempelvis bilder kan du få en, i alla fall till synes, snabbare sida. Detta kallas lazy loading och innebär att element som finns längre ner på sidan och som inte är synliga för besökaren laddas in senare.Om du har en medietung webbsida med många stora bilder, då kan lazy loading vara en lösning för dig.

Avslutningsvis
Lika många orsaker som det finns till långsamma webbsidor, lika många lösningar kan du hitta. Hoppas att några av ovan nämnda tips på åtgärder kan råda bot på era utmaningar – i jakten på en snabbare webbsida!
Hör gärna av dig om du vill diskutera fler möjligheter för att uppnå bättre laddningstid och prestera bättre inom SEO.

